Beautiful typography can significantly enhance the design of your WordPress website, but relying on third-party font services can slow down your site and harm user experience. Hosting fonts locally is a great solution to improve performance and maintain control over your font files. Here’s a step-by-step guide on how to host fonts locally in WordPress:
Why Host Fonts Locally?
Hosting fonts locally offers several benefits:
Improved Loading Times: Reduces the number of HTTP requests, speeding up your website.
Better Privacy and Security: Full control over font files, avoiding privacy concerns with external services.
Customization Options: More flexibility to optimize fonts for your site’s specific needs.
Reduced Reliance on External Services: Improves reliability and uptime by eliminating dependency on third-party servers.
Step-by-Step Guide
Step 1: Choose and Download Your Fonts
Select the fonts you want to use on your website. You can download open-source fonts from websites like google-webfonts-helper. Download the font files in formats like .ttf, .otf, or .woff.
Step 2: Upload Font Files to Your WordPress Website
Using FTP:
Connect to your server using an FTP client like FileZilla.
Navigate to the
wp-contentfolder in your WordPress directory.Create a new folder called
fontsand upload the font files there.
Step 3: Enqueue Fonts in Your Theme
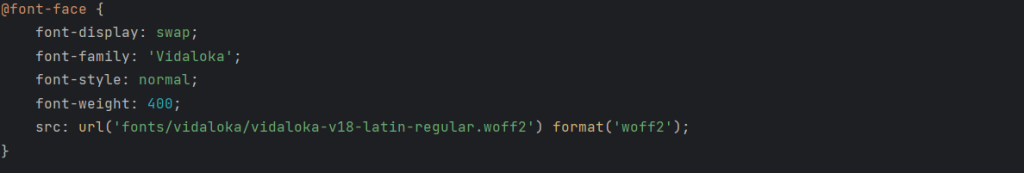
1. Edit Your Theme’s style.css File:
- Add the following CSS code to your theme’s
style.cssfile:

Replace Vidaloka with the actual name of your font file.
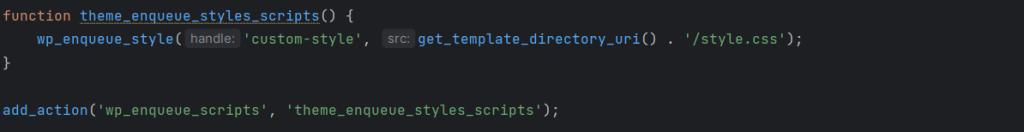
2. Enqueue the Font in functions.php:
- Add the following code to your theme’s
functions.phpfile:

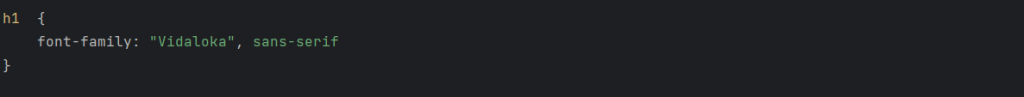
Step 4: Use the Font in Your Website
Now that the font is enqueued, you can use it in your website’s CSS:

Conclusion
Hosting fonts locally in WordPress can significantly improve your website’s performance and user experience. By following these steps, you can ensure that your typography is both beautiful and efficient.

Hi, I’m Ioanna, a freelance web developer with a passion for WordPress development, Laravel application development, and Technical & On-Page SEO optimization. I specialize in creating custom solutions tailored to your unique needs, whether it’s designing a fully optimized WordPress site, developing powerful Laravel applications, or improving your website’s performance and SEO.

Take your online presence to the next level! Contact me now!
Call me now at +49 15735463775 or send me an email at contact@iomitroulaki.dev, to discuss your project further!