
Sie betreiben eine Website? Dann könnte dieses kleine Detail teuer für Sie werden.
Tausende Abmahnungen rollen derzeit über Website-Betreiber hinweg – oft für etwas, das kaum jemand bewusst eingesetzt hat: Google Fonts.
In diesem Beitrag erfahren Sie ohne Juristen-Deutsch, warum Google Fonts ein Risiko ist, wie Sie Ihre Seite rechtssicher & DSGVO-konform machen und welche schnellen Lösungen es gibt, um sich zu schützen.
Hinweis: Dieser Beitrag stellt keine Rechtsberatung dar. Ich bin kein Rechtsanwalt. Alle Angaben wurden nach bestem Wissen und Gewissen zusammengestellt und dienen ausschließlich allgemeinen Informationszwecken. Für rechtlich verbindliche Auskünfte wenden Sie sich bitte an eine qualifizierte Rechtsberatung.
Warum überhaupt? Was ist das Problem mit Google Fonts?
Die meisten modernen Websites nutzen Schriftarten von Google Fonts – oft automatisch über das Theme oder Baukastensystem.
Das Problem: Beim Aufruf Ihrer Seite wird die IP-Adresse Ihrer Besucher an Google übertragen – ohne deren Zustimmung.
Die Folge:
❌ Das verstößt gegen die DSGVO
❌ Immer mehr Kanzleien verschicken deshalb Abmahnungen
❌ Die Kosten: oft 100–500 € pro Fall – plus Nerven, plus Zeit
Viele wissen davon nichts, bis es zu spät ist.
So prüfen Sie, ob Sie betroffen sind (kostenlos & schnell)
- Klicken Sie dazu einfach mit der rechten Maustaste irgendwo auf Ihrer Webseite und wählen Sie im Menü den Punkt „Untersuchen“ aus. Es öffnet sich das Entwicklertool.
- Dort wechseln Sie oben zum Reiter „Netzwerk“ und filtern die Anzeigen nach „Fonts“ oder „Schriftarten“. Aktivieren Sie außerdem die Option „Drittanbieter-Anfragen anzeigen“ und laden Sie die Seite neu.
- Falls Ihre Website Schriften von Google Fonts nutzt, werden diese nun im unteren Bereich des Entwicklertools angezeigt.
Die Lösung: So binden Sie Schriftarten DSGVO-konform ein
Schritt 1: Wählen und laden Sie Ihre Schriftarten herunter
Wählen Sie die Schriftarten, die Sie auf Ihrer Website verwenden möchten. Sie können Open-Source-Schriftarten von Websites wie google-webfonts-helper herunterladen. Laden Sie die Schriftdateien in Formaten wie .ttf, .otf oder .woff herunter.
Schritt 2: Laden Sie Schriftdateien auf Ihre WordPress-Website hoch
Verwenden von FTP:
Stellen Sie über einen FTP-Client wie FileZilla eine Verbindung zu Ihrem Server her.
Navigieren Sie zum Ordner
wp-contentin Ihrem WordPress-Verzeichnis.Erstellen Sie einen neuen Ordner namens
fontsund laden Sie die Schriftdateien dort hoch.
Schritt 3: Binden Sie die Schriftarten in Ihr Theme ein
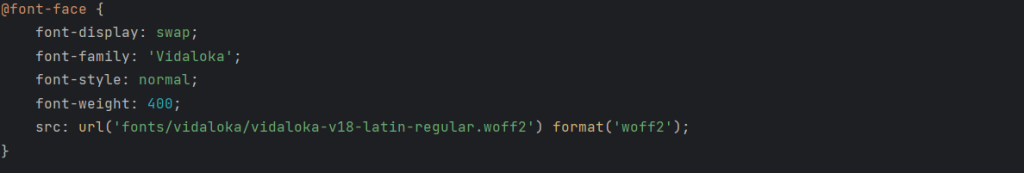
1. Bearbeiten Sie die style.css-Datei Ihres Themes:
- Fügen Sie den folgenden CSS-Code in die
style.css-Datei Ihres Themes ein:

Ersetzen Sie Vidaloka durch den tatsächlichen Namen Ihrer Schriftdatei.
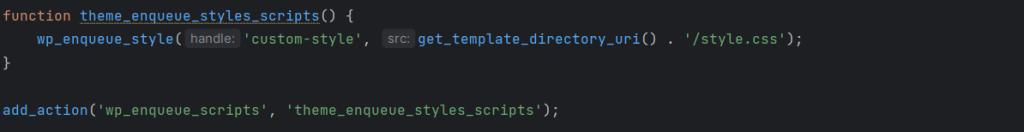
2. Binden Sie die Schriftart in functions.php ein:
- Fügen Sie den folgenden Code in die
functions.php-Datei Ihres Themes ein:

Schritt 4: Verwenden Sie die Schriftart in Ihrer Website
Jetzt, da die Schriftart eingebunden ist, können Sie sie in Ihrem Website-CSS verwenden:

Datenschutz, der nicht weh tut: So gehen Sie jetzt vor
1. Checken Sie Ihre Website → Sind Google Fonts aktiv?
2. Entscheiden Sie sich → Lokale Einbindung
3. Umsetzen & entspannen → Keine Datenweitergabe = keine Abmahnung
👉 Extratipp: Überarbeiten Sie auch Ihre Datenschutzerklärung passend dazu.
Das lokale Hosten von Schriftarten bietet mehrere Vorteile:
Verbesserte Ladezeiten: Reduziert die Anzahl der HTTP-Anfragen und beschleunigt Ihre Website.
Bessere Privatsphäre und Sicherheit: Volle Kontrolle über die Schriftdateien und Vermeidung von Datenschutzbedenken bei externen Diensten.
Anpassungsmöglichkeiten: Mehr Flexibilität zur Optimierung der Schriftarten für die spezifischen Bedürfnisse Ihrer Website.
Reduzierte Abhängigkeit von externen Diensten: Verbessert die Zuverlässigkeit und Betriebszeit durch die Beseitigung der Abhängigkeit von Drittanbieter-Servern.
Fazit
Die Abmahnwelle rollt. Was heute noch unbemerkt bleibt, kann morgen teuer werden.
Mit wenigen Klicks machen Sie Ihre Website datenschutzkonform – und zeigen Ihren Besuchern, dass Sie Verantwortung übernehmen.
Wenn Sie diese Schritte befolgen, können Sie sicherstellen, dass Ihre Typografie sowohl schön als auch effizient ist.
👉 Keine Zeit, sich selbst darum zu kümmern?
Ich helfe Ihnen gerne bei der Umsetzung. Schreiben Sie mir einfach.
✅ Schnell umsetzbar
✅ Rechtssicher
✅ Besseres Gefühl für Sie & Ihre Website-Besucher
👉 Jetzt handeln, bevor die Abmahnung kommt.

Steigern Sie Ihre Online-Präsenz auf ein neues Niveau! Kontaktieren Sie mir jetzt!
Rufen Sie mich jetzt unter +49 15735463775 an oder senden Sie mir eine E-Mail an contact@iomitroulaki.dev, um Ihr Projekt weiter zu besprechen!

Hallo, ich bin Ioanna, eine freiberufliche Webentwicklerin mit einer Leidenschaft für WordPress-Entwicklung, Laravel-Anwendungsentwicklung und technische sowie On-Page-SEO-Optimierung. Ich spezialisiere mich darauf, maßgeschneiderte Lösungen für Ihre individuellen Anforderungen zu erstellen – sei es das Design einer vollständig optimierten WordPress-Website, die Entwicklung leistungsstarker Laravel-Anwendungen oder die Verbesserung der Leistung und SEO Ihrer Website.