
Table of Contents
Toggle🖼️ Wichtige Bildgrößen für Beitragsbilder
Featured Images (also Beitragsbilder) sind weit mehr als nur dekorative Elemente. Sie sind der erste visuelle Eindruck, den Besucher von Ihrem Inhalt erhalten. Ein ansprechend gestaltetes Bild zieht Aufmerksamkeit auf sich, macht neugierig und beeinflusst wesentlich, ob jemand auf Ihren Beitrag klickt oder nicht.
Doch wie bei allem im Web gilt: Gut gemeint ist nicht immer gut gemacht. Bilder, die nicht richtig optimiert sind, können die Ladegeschwindigkeit Ihrer Website verlangsamen – und das wirkt sich direkt auf die Nutzererfahrung und Ihr Ranking bei Google aus.
📱 Warum die richtige Größe zählt
Damit Ihre Beitragsbilder auf allen Geräten – ob Desktop, Tablet oder Smartphone – gut aussehen, sollten Sie die passenden Abmessungen wählen.
Zu große Bilder bremsen die Ladezeit und sorgen womöglich dafür, dass Besucher Ihre Seite vorschnell verlassen.
Zu kleine Bilder wirken unscharf oder gestreckt – und lassen Ihre Seite unprofessionell erscheinen.
Beides möchten Sie vermeiden, wenn Sie mit Ihrer Website überzeugen wollen.
⚙️ Bildoptimierung für bessere Performance
Die richtige Bildgröße ist nur ein Teil der Gleichung – auch das Komprimieren und Formatieren Ihrer Bilder trägt dazu bei, dass Ihre Seite schnell lädt, sich angenehm bedienen lässt und von Suchmaschinen besser bewertet wird.
Kurz gesagt: Bildoptimierung bringt gleich mehrere Vorteile mit sich – von schnellerer Ladezeit über bessere SEO bis hin zu einem stärkeren ersten Eindruck.
🧩 Häufige Probleme mit Beitragsbildern (Featured Images) in WordPress
Auch wenn WordPress vieles automatisiert, können bei Featured Images immer wieder Probleme auftreten. Und die wirken sich oft direkt auf das Erscheinungsbild und die Professionalität Ihrer Website aus. Gut, wenn Sie wissen, woran’s liegt – und wie Sie gegensteuern.
🚫 1. Das Beitragsbild wird nicht angezeigt
Sie haben ein Bild hochgeladen – aber es erscheint nicht? Oft liegt das an den Einstellungen Ihres Themes. Manche Themes verlangen besondere Konfigurationen, damit Featured Images überhaupt sichtbar sind. Prüfen Sie:
Ob die Funktion im Theme aktiviert ist
Ob die Bilddatei korrekt ist (nicht beschädigt)
Ob Größe und Format zum Theme passen
📱 2. Bilder erscheinen nicht auf mobilen Geräten
Ein Bild, das am Desktop toll aussieht, fehlt plötzlich am Smartphone? Dann sind meist die responsiven Einstellungen des Themes oder konfliktbehaftete Plugins schuld. Was Sie tun können:
Testen Sie die Website auf verschiedenen Geräten
Kontrollieren Sie die Plugin-Kompatibilität
Aktualisieren Sie ggf. Ihr Theme oder setzen Sie auf ein responsives Design
🐢 3. Bilder laden viel zu langsam
Wenn Ihre Beitragsbilder die Ladezeit in die Länge ziehen, ist das Gift für SEO und Nutzererfahrung. Die Lösung:
Verwenden Sie Bildkomprimierungs-Plugins (z. B. Smush, ShortPixel)
Achten Sie auf die richtige Dateigröße & Format
Kombinieren Sie das Ganze mit Lazy Loading oder einem CDN für noch mehr Tempo
📐 Empfohlene Bildgrößen für verschiedene WordPress-Themes und Geräte
Nicht alle Bilder sind gleich – vor allem nicht, wenn Ihre Website auf unterschiedlichsten Geräten genutzt wird. Um sicherzustellen, dass Ihre Beitragsbilder sowohl optisch ansprechend als auch technisch effizient sind, sollten Sie die passende Größe wählen – je nach Theme und Endgerät.
🖥️ Für klassische Blog-Themes
Wenn Sie ein Standard-Layout verwenden, eignet sich oft eine Bildgröße von 1200 × 628 Pixel. Dieser Wert bietet ein gutes Verhältnis für visuelle Klarheit – auch beim Teilen Ihrer Beiträge auf sozialen Plattformen wie Facebook oder Twitter. So erscheinen Ihre Bilder nicht verzerrt oder abgeschnitten.
📱 Für mobile Ansichten
Smartphones und Tablets stellen besondere Anforderungen: Hier sollten Sie Bilder verwenden, die mindestens 600 Pixel breit sind. So bleibt die Qualität auch bei kleineren Screens erhalten – ohne dass die Ladezeit Ihrer Website leidet.
💡 💡 Tipp: Achten Sie darauf, dass Ihre Bilder nicht nur in der Größe stimmen, sondern auch komprimiert und im passenden Format vorliegen. So kombinieren Sie schnelles Laden mit hochwertiger Darstellung – und steigern ganz nebenbei die SEO-Performance Ihrer Seite.
🖼️ So passen Sie die Bildgrößen in WordPress sinnvoll an
Wenn Sie ein Bild in die WordPress-Mediathek hochläden, passiert im Hintergrund mehr, als man denkt: WordPress erstellt automatisch mehrere Versionen desselben Bildes – in verschiedenen Größen. Diese Standardgrößen stammen entweder direkt von WordPress oder werden vom verwendeten Theme vorgegeben.
Moderne WordPress-Themes arbeiten jedoch oft mit ganz eigenen Bildformaten, die besser zum Design und Layout passen. Deshalb lohnt es sich, die voreingestellten Bildgrößen etwas anzupassen – und das geht ganz einfach:
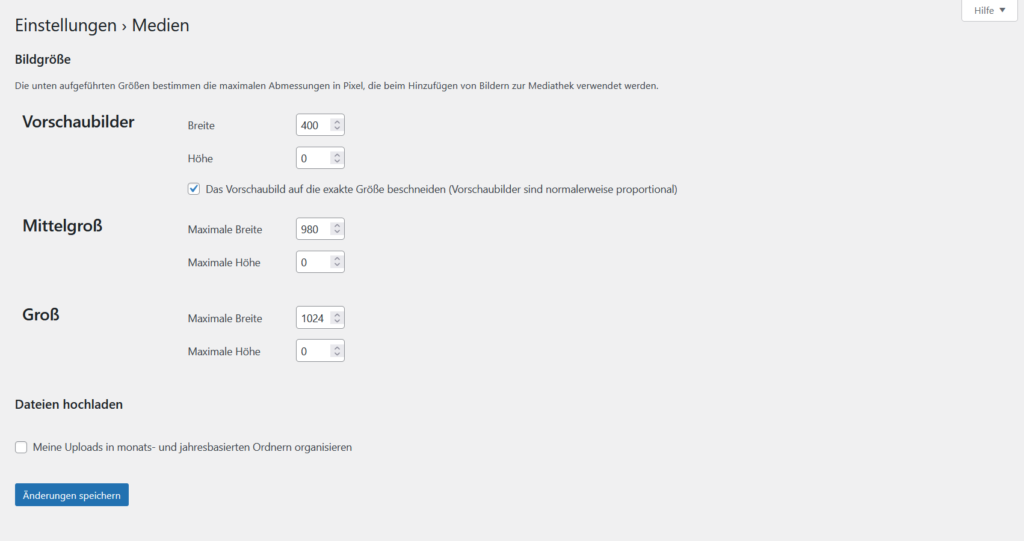
Öffnen Sei das Menü unter Einstellungen > Medien: Hier finden Sie die Felder für die verschiedenen Bildgrößen.
„Höhe“ auf 0 setzen: Dadurch wird verhindert, dass Bilder automatisch beschnitten werden.
„Groß“ an die Breite Ihrer Website anpassen: Ideal für Bilder, die über die volle Seitenbreite gehen – z. B. Headerbilder.
„Mittel“ für Blogbeiträge nutzen: Wählen Sie eine Breite, die gut zu Ihrem Content-Bereich passt.
„Thumbnail“ für Vorschaubilder optimieren: Diese werden oft auf Archivseiten oder in Widgets verwendet. Ein guter Richtwert ist etwa die halbe Breite der mittleren Bildgröße – mit etwas Spielraum für Design.

🚀 So optimieren Sie Beitragsbilder für bessere Ladezeiten und Top-SEO
Bilder sagen oft mehr als Worte – zumindest online. Doch wenn sie nicht richtig vorbereitet sind, können sie Ihre Website ausbremsen und die Nutzer in die Flucht schlagen. Die gute Nachricht: Mit ein paar cleveren Handgriffen holen Sie das Beste aus Ihren Featured Images heraus – und punkten gleichzeitig bei Google.
1️⃣ Wählen Sie das passende Dateiformat
Für Fotos ist JPEG ideal – kleines Format, gute Qualität. Grafiken mit wenigen Farben oder transparentem Hintergrund? Dann lieber PNG. Wenn Sie maximale Effizienz wollen, probieren Sie WebP: modernes Format, das bei gleicher Qualität meist deutlich kleiner ist.
2️⃣ Bilder komprimieren
Nutzen Sie Tools wie TinyPNG, um Ihre Bilder vor dem Upload zu verkleinern – ganz ohne sichtbaren Qualitätsverlust. Das spart Ladezeit und verbessert die Nutzererfahrung spürbar.
3️⃣ Aussagekräftige Alt-Texte verwenden
Alt-Tags sind keine Nebensache: Sie helfen nicht nur bei der Barrierefreiheit, sondern auch Suchmaschinen, Ihre Inhalte besser zu verstehen. Ein kurzer, beschreibender Text wie „Ferienvilla mit Pool in Kreta“ bringt mehr als ein simples „Bild1“.
4️⃣ Dateinamen mit SEO-Wert
Statt image10.png lieber luxusvilla-kreta.png. Das klingt nicht nur aussagekräftiger, sondern liefert auch relevante Keywords für die Google-Bildersuche.
5️⃣ Responsive Bilder einsetzen
Nutzen Sie moderne Techniken wie srcset oder WordPress-Bildgrößen, die automatisch je nach Gerät die passende Variante anzeigen. So bleibt Ihre Seite auf Smartphone, Tablet und Desktop gleichermaßen schnell und schön.
🧰 Erweiterte Tipps für die Bildoptimierung in WordPress
WordPress übernimmt viele Dinge automatisch – auch bei Bildern. Doch wer das volle Potenzial ausschöpfen möchte, kann mit gezielten Tools und Plugins noch einiges mehr herausholen. Denn: Gut optimierte Bilder bedeuten schnellere Ladezeiten, bessere SEO-Ergebnisse und ein rundum angenehmes Nutzererlebnis.
🔌 Setzen Sie auf spezialisierte Bildoptimierungs-Plugins
Ein gutes Plugin nimmt Ihnen viel Arbeit ab – hier sind vier bewährte Tools, die Ihnen helfen, Ihre Medienbibliothek schlank und leistungsstark zu halten:
Smush Komprimiert Bilder automatisch, entfernt überflüssige Metadaten und reduziert die Dateigröße ohne spürbare Qualitätsverluste. Perfekt, wenn Sie viele Bilder gleichzeitig optimieren möchten.
ShortPixel Bietet starke Komprimierung – wahlweise verlustfrei oder verlustbehaftet – und unterstützt das moderne WebP-Format. Besonders geeignet für technisch versierte Nutzer, die mehr Kontrolle über die Bildqualität wünschen.
Imagify Entwickelt von den Machern von WP Rocket, wandelt Imagify Ihre Bilder nicht nur ins WebP-Format um, sondern bietet auch einen „Ultra“-Modus für maximale Geschwindigkeitsgewinne – ideal für performanceorientierte Websites.
Optimole Dieses Plugin kombiniert Komprimierung mit Content Delivery über ein CDN und passt die Bildgröße dynamisch an das jeweilige Endgerät an. So laden Ihre Seiten blitzschnell – ganz gleich, ob auf Handy, Tablet oder Desktop.
🖼️ Bilder ins WebP-Format konvertieren – für mehr Performance ohne Qualitätsverlust
Moderne Bildformate wie WebP bieten genau das, was Ihre Website braucht: minimale Dateigröße, maximale visuelle Qualität. Das bedeutet kürzere Ladezeiten, bessere Rankings und ein flüssigeres Besuchererlebnis – ganz ohne Kompromisse beim Design.
🔄 Warum WebP?
WebP-Bilder sind deutlich kleiner als JPEGs oder PNGs – oft um bis zu 30 % bis 70 %
Gleichzeitig bleibt die Bildqualität erhalten
Google bevorzugt Websites, die schnelle Ladezeiten bieten – ein Plus für Ihre SEO
⚙️ So konvertieren Sie Ihre Bilder ganz einfach
ShortPixel & Imagify Diese Plugins konvertieren Bilder automatisch beim Upload oder per Massenverarbeitung ins WebP-Format. Ideal für alle, die schnell und effizient optimieren wollen.
WebP Express Dieses Plugin erzeugt WebP-Versionen Ihrer Bilder zusätzlich zu den Originaldateien – sodass Browser, die WebP noch nicht unterstützen, weiterhin die klassische Version sehen. Ein flexibler Mittelweg für maximale Kompatibilität.
💡 Tipp: Testen Sie Ihre Website nach der Umstellung mit Tools wie PageSpeed Insights. Dort sehen Sie direkt, wie viel Ladezeit Sie durch WebP gewinnen.
🕶️ Bilder erst laden, wenn sie gebraucht werden – Lazy Loading für WordPress
Wenn Ihre Website viele Bilder enthält, kann das beim Laden ganz schön auf die Bremse treten. Lazy Loading ist die clevere Lösung: Bilder werden erst dann geladen, wenn sie im sichtbaren Bereich des Bildschirms erscheinen – also wirklich gebraucht werden.
⚡ Warum Lazy Loading sinnvoll ist
Schnellere Ladezeit: Weniger Daten beim ersten Aufruf, schnellere Darstellung.
Besseres Nutzererlebnis: Besucher müssen nicht warten – Inhalte erscheinen sofort.
Positive SEO-Effekte: Google liebt schnelle Seiten – besonders auf Mobilgeräten.
🧩 So aktivieren Sie Lazy Loading in WordPress
WordPress hat Lazy Loading bereits integriert – für die meisten Bilder funktioniert das direkt ohne Plugin.
Möchten Sie noch mehr Kontrolle, bessere Kompatibilität oder erweiterte Funktionen? Dann lohnt sich ein Blick auf Plugins wie Lazy Load by WP Rocket. Dieses Plugin bietet z. B. Lazy Loading auch für Hintergrundbilder, eingebettete Videos und unterstützt weitere Performance-Optimierungen.
🖼️ Bilder vor dem Hochladen optimieren – für maximale Kontrolle
Wer Bilder bereits vor dem Upload optimiert, spart sich später viel Arbeit und sorgt von Anfang an für eine flotte, schlanke Website. Der Vorteil: Sie bestimmen selbst, wie groß, leicht und webtauglich Ihre Bilder sind – ganz ohne Plugin oder zusätzliche Prozesse im Hintergrund.
🔧 So gehen Sie vor
Manuelle Komprimierung: Tools wie TinyPNG oder ImageOptim verkleinern Ihre Bilder deutlich – ganz ohne sichtbare Qualitätseinbußen.
Richtig speichern: In Programmen wie Photoshop oder GIMP nutzen Sie die Funktion „Für Web speichern“ – dabei wird die Bildgröße optimiert und überflüssige Daten entfernt.
Auf die Pixel achten: Skalieren Sie Ihre Bilder direkt auf die passende Größe für Ihren WordPress-Style – so vermeiden Sie unnötiges Nachladen oder unschöne Verzerrungen.
🌍 Schnelle Bilder, egal wo Ihre Besucher sind – mit einem CDN
Wenn Ihre Website Nutzer aus unterschiedlichen Regionen anzieht, kann ein Content Delivery Network (CDN) zum echten Performance-Booster werden. Denn statt alle Inhalte von einem einzigen Server zu laden, werden Ihre Bilder über ein Netzwerk verteilt – und immer von dem Server ausgeliefert, der geografisch am nächsten liegt.
🚀 Die Vorteile eines CDN im Überblick
Schnellere Ladezeiten weltweit Ihre Bilder werden blitzschnell geladen – egal ob Ihr Besucher aus Berlin, Sydney oder San Francisco kommt.
Weniger Serverlast & höhere Stabilität Das CDN entlastet Ihren Hauptserver und sorgt für eine zuverlässige Auslieferung – auch bei hohem Traffic.
Optimiert für SEO & Nutzererlebnis Google liebt schnelle Seiten, und Ihre Besucher auch. Win-win!
⚙️ So setzen Sie ein CDN für WordPress ein
Cloudflare Ein beliebter CDN-Anbieter, der nicht nur Bilder schneller ausliefert, sondern auch Sicherheitsfunktionen bietet.
Jetpack Das Plugin bietet ein integriertes CDN für Bilder und statische Dateien – einfach zu aktivieren und ideal für WordPress-Einsteiger.
🎯 Fazit: So machen gut optimierte Beitragsbilder Ihren Blog zum Blickfang
Ein Beitragsbild ist mehr als nur ein hübsches Detail – es ist Ihr visuelles Aushängeschild. Wenn Sie die optimale Größe und Darstellung Ihrer Featured Images beherrschen, verwandeln Sie Ihren Blog in eine ansprechende, professionelle und benutzerfreundliche Plattform.
Durch gut abgestimmte Bildformate:
steigern Sie die visuelle Wirkung Ihrer Inhalte
sorgen für schnellere Ladezeiten – und damit bessere Rankings
verbessern die Nutzererfahrung auf Desktop und Mobilgerät
Kurz gesagt: Mit den richtigen Bildgrößen und -einstellungen holen Sie das Maximum aus Ihrer WordPress-Seite heraus – optisch, technisch und in Sachen SEO.
👋 Mein Tipp: Nutzen Sie das neue Wissen direkt – überprüfen Sie Ihre aktuellen Beitragsbilder, passen Sie Maße und Formate an, und geben Sie Ihrem Blog das Upgrade, das er verdient. Ihre Besucher werden es merken.

Hallo, ich bin Ioanna, eine freiberufliche Webentwicklerin mit einer Leidenschaft für WordPress-Entwicklung, Laravel-Anwendungsentwicklung und technische sowie On-Page-SEO-Optimierung. Ich spezialisiere mich darauf, maßgeschneiderte Lösungen für Ihre individuellen Anforderungen zu erstellen – sei es das Design einer vollständig optimierten WordPress-Website, die Entwicklung leistungsstarker Laravel-Anwendungen oder die Verbesserung der Leistung und SEO Ihrer Website.

Steigern Sie Ihre Online-Präsenz auf ein neues Niveau! Kontaktieren Sie mir jetzt!
Rufen Sie mich jetzt unter +49 15735463775 an oder senden Sie mir eine E-Mail an contact@iomitroulaki.dev, um Ihr Projekt weiter zu besprechen!
